It is not brand new to utilize HTML elements for its Search Engine Optimization benefits. The fire of search engine optimisation to publish approximately HTML elements as a significant rank sign so when part of some page optimized”completely.”
Just how can we now have as much love for them? Because search engine optimization enjoys the computer app regarding what a page / web site is about, and employing HTML tags and their features will be perhaps probably one of the best methods of wanting to execute that.
In order to prevent potential confusion: that could well not be an HTML guide. Instead, I will see the method that you employ HTML elements and tags to socialize with the internet search engines and also receive improved positions done.
1. Title tag
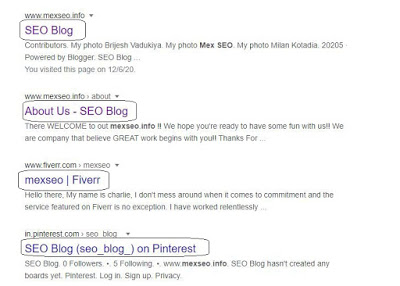
The title tag is your main anchor. Both on the SERP, additionally as on social media like Facebook, is employed as an anchor to your page.
Therefore writing it really isn’t no more than search engine optimisation; additionally, it have to be brief, insightful, exceptional and audience pleasing.
How to use these HTML elements for SEO
Originally, do not create tags together along with your name more than 60-70 characters. Over the SERP, long names have been shortened to approximately 600-700px, therefore the protracted name ultimately eventually ends up appearing pristine inside the SERPs. A long time earlier, Google simply knew the specific games for key words. Now, thanks among other matters to RankBrain, Google is becoming you. In any case, you are being penalized for over-burdening your titles.
Decision: utilize your key words on your label, however merely to assist search engines parse the significance of one’s page and also to improve your own visitors.
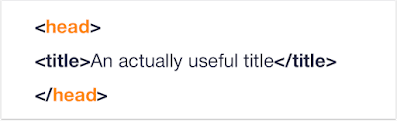
Structure of the tag
2. Meta description tag
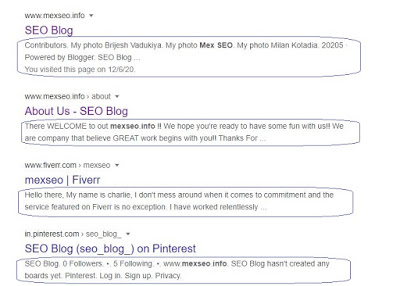
The meta description tag determines what’s visiting be written about your page on the SERP.
Before, before writing a meta tag description, it’s a superb idea to try the key SERP for the target keywords, have yourself a feeling of the way the topranking results write their descriptions. Today’s market many meta tags generator for easy to use.
Plus, keep away from replicating different specifications word after word Secondly, try to spell out what your page is all about in 70 200 personalities, and use warning to never over-optimize. Alternatively, make an effort to coordinate with the search purpose of a potential query.
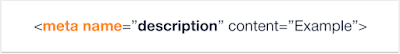
Structure of the meta description tag
3. Meta Robots.txt tag
The one of the robots occupies a special position among meta tags. He’s used to instructing crawlers on how to crawl and index your website. Now, it should be remembered that at any stage meta robots tags can be ignored, but mostly crawlers honor the webmasters’ desires.
How to use these HTML elements for SEO
Under this tag you can use one or a combination of subsequent attributes:
-
noindex — Stop search engines completely indexing a page.
-
nofollow — Keeps telling search engines not to follow the outgoing links on the website, and not to accept those links when building SERPs.
-
noimageindex —Stop indexing an image on the page.
-
noarchive — SERP will present this page in cached version.
-
nosnippet — Do not view any SERP Meta definition.
-
unavailable_after — The page will not be indexed after the date you picked.
Structure of the meta robots tag
4. Headings tags
Heading tags are grouped herearchically, from h1 to h6. Use them to break up your text into chapters and as convenient headings for your table of contents.
Is that the “primary” text heading and the most relevant for our purposes is far and away.
How to use these HTML elements for SEO
Our coworkers ran a test maybe perhaps not really just a ciao earlier, to tackle this particular specific question. I might advise that you take a look at the full effects, however in short: tags change your positions significantly.
Please fill them out and use some of the keywords you want to use.
Structure of headings tags
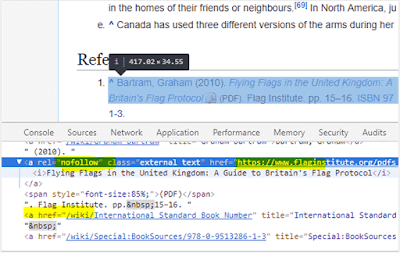
5. nofollow attribute
most of us understand that for standing the twists are super essential. However, the burden of a connection tends to radically alter betting how the rel feature in the label will roof the hyperlink.
The rel= “nofollow” element can be employed to imply you just do not need this URL to be related to your internet site by Google and that you also don’t desire to pass on your Link Authority in their mind.
How to use these HTML elements for SEO
Probably the very obvious usage of no-follow HTML part is always to dam the promotional and spam links. Be aware that most links in your own web sites are all”followed” automatically, therefore take care to not join Google with all the incorrect websites.
You would like to prevent no-follow links when designing links, in order that a web master, authentic is inverted, and that means it’s necessary to label any links which you never desire to share with you with the personal laptop system application as follows.
6. Image alt text descriptions
The critical SEO attribute inside the tag is undoubtedly alt. The thing about this tag is to get it indexed. Writing an honest alt text is all about making your photos turn up for a chosen search query.
How to use these HTML elements for SEO
Alt text gives you a boost in importance to your website. Plus, an extra opportunity for the relevant search queries to be displayed. What you want to do is to explain the picture in about 125 or less characters. It’s the case that you really shouldn’t use the terms “photo of” or “image of”—jump straight to the intent, and clarify what’s on the page in particular and in some detail.
Structure of image alt text description
Conclusion
Search Engine Optimisation isn’t just a exclusive practice; it affects some element of the lifetime of a site, for example, introduction of a site.
Sure, there is no golden rule for writing HTML elements and tags, so no “tip” that may guarantee you a high rank — what’s essential is the fact the simplest search engine optimisation methods are accumulated.
The alternative following the management described here is to displace wholesale smart tags together with html-5. Such components maintain the search engines piled in which size includes which clickable position Online page.
Through optimizing your tags properly, you receive a opportunity to converse directly with search engines and search engines, and that’s some thing which that you would ideally prefer to be more constructive on.